c
Saving data to MongoDB
Before we move into the main topic of persisting data in a database, we will take a look at a few different ways of debugging Node applications.
Debugging Node applications
Debugging Node applications is slightly more difficult than debugging JavaScript running in your browser. Printing to the console is a tried and true method, and it's always worth doing. There are people who think that more sophisticated methods should be used instead, but I disagree. Even the world's elite open source developers use this method.
Visual Studio Code
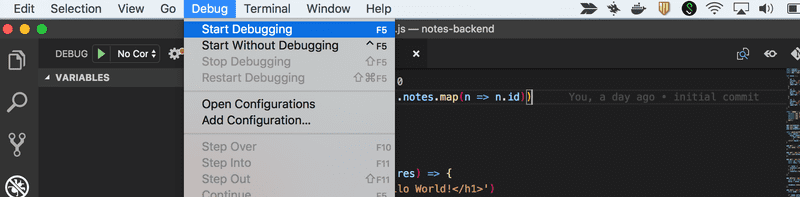
The Visual Studio Code debugger can be useful in some situations. You can launch the application in debugging mode like this:

Note that the application shouldn't be running in another console, otherwise the port will already be in use.
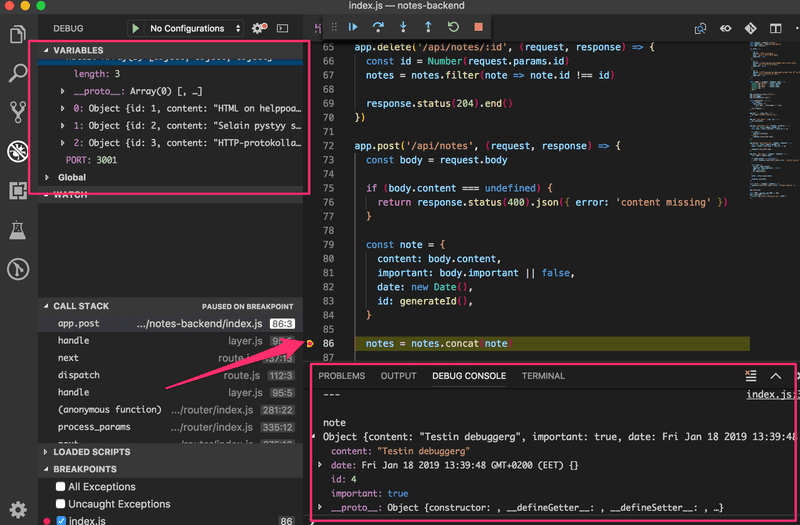
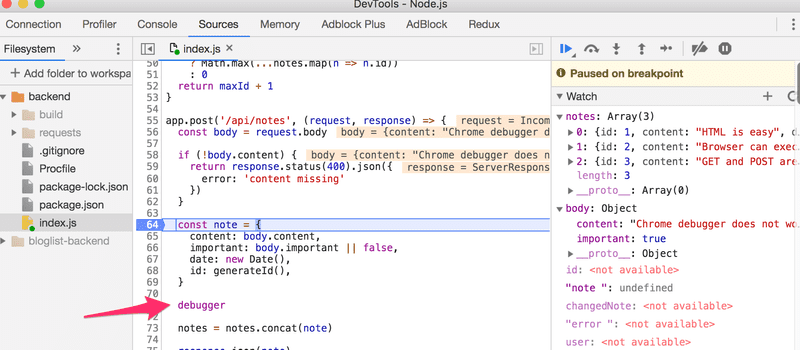
Below you can see a screenshot where the code execution has been paused in the middle of saving a new note:

The execution has stopped at the breakpoint pointed to by the arrow. In the console you can see the value of the note variable. In the top left window you can see other things related to the state of the application.
The arrows at the top can be used for controlling the flow of the debugger.
For some reason, I don't use the Visual Studio Code debugger a whole lot.
Chrome dev tools
Debugging is also possible with the Chrome developer console by starting your application with the command:
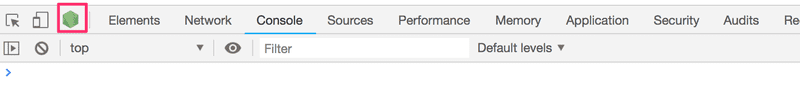
node --inspect index.jsYou can access the debugger by clicking the green icon that appears in the Chrome developer console:

The debugging view works the same way as it did with React applications. The Sources tab can be used for setting breakpoints where the execution of the code will be paused.

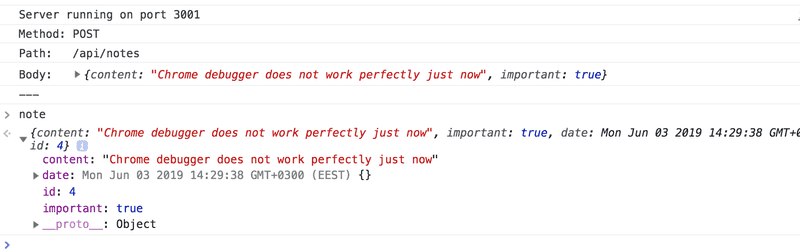
All of the application's console.log messages will appear in the Console tab of the debugger. You can also inspect values of variables and execute your own JavaScript code.

Question everything
Debugging Full Stack applications may seem tricky at first. Soon our application will also have a database in addition to the frontend and backend, and there will be many potential areas for bugs in the application.
When the application "does not work", we have to first figure out where the problem actually occurs. It's very common for the problem to exist in a place where you didn't expect it to, and it can take minutes, hours, or even days before you find the source of the problem.
The key is to be systematic. Since the problem can exist anywhere, you must question everything, and eliminate all possibilities one by one. Logging to the console, Postman, debuggers, and experience will help.
When bugs occur, the worst of all possible strategies is to continue writing code. It will guarantee that your code will soon have ten more bugs, and debugging them will be even more difficult. The stop and fix principle from Toyota Production Systems is very effective in this situation as well.
MongoDB
In order to store our saved notes indefinitely, we need a database. Most of the courses taught at the University of Helsinki use relational databases. In this course we will use MongoDB which is a so-called document database.
Document databases differ from relational databases in how they organize data as well as the query languages they support. Document databases are usually categorized under the NoSQL umbrella term.
You can read more about document databases and NoSQL from the course material for week 7 of the Introduction to Databases course. Unfortunately the material is currently only available in Finnish.
Read now the chapters on collections and documents from the MongoDB manual to get a basic idea on how a document database stores the data.
Naturally, you can install and run MongoDB on your own computer. However, the internet is also full of Mongo database services that you can use. Our preferred MongoDB provider in this course will be MongoDB Atlas.
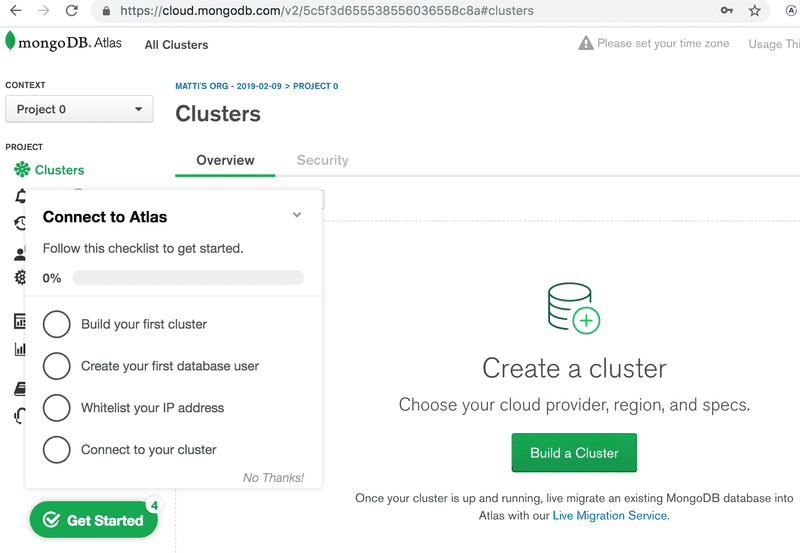
Once you've created and logged into your account, Atlas will recommend creating a cluster:

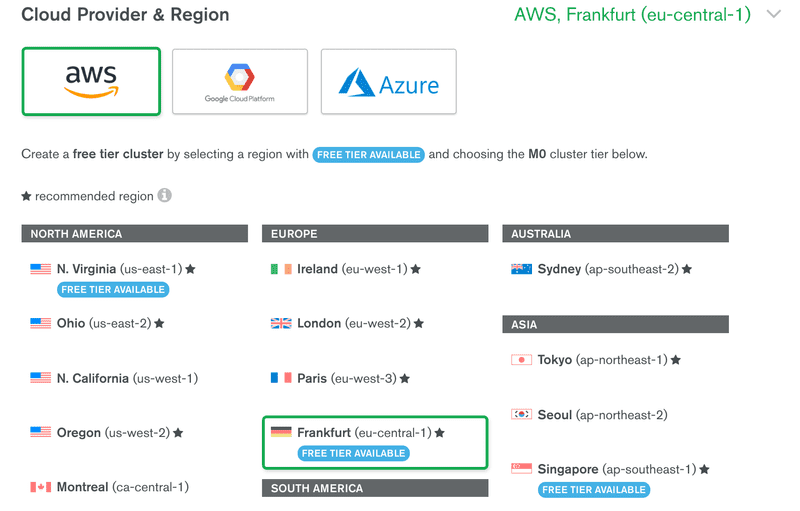
Let's choose AWS and Frankfurt and create a cluster.

Let's wait for the cluster to be ready for use. This will take approximately 10 minutes.
NB do not continue before the cluster is ready.
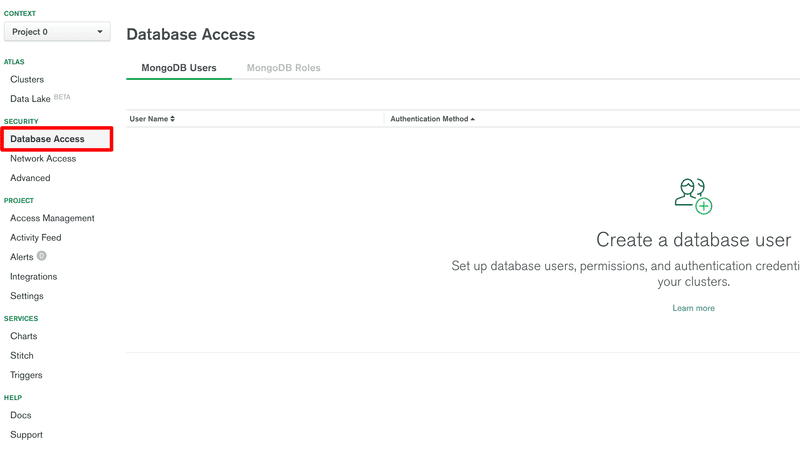
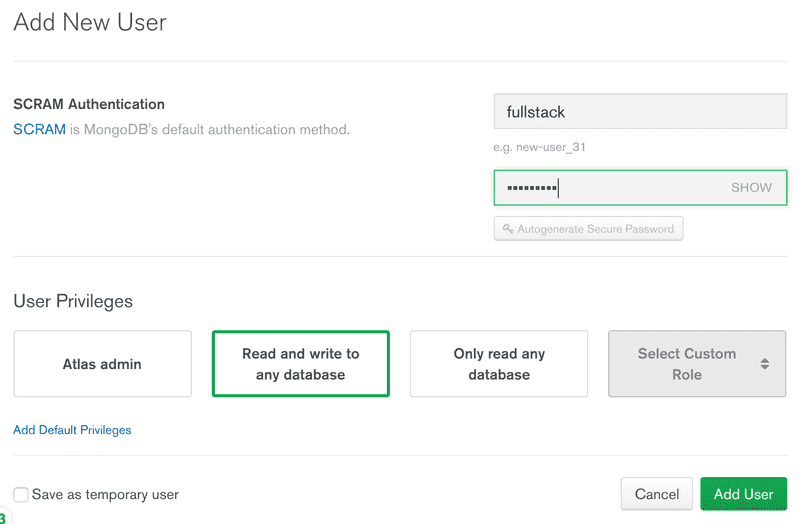
Let's use the database access tab for creating user credentials for the database. Please note that these are not the same credentials you use for logging into MongoDB Atlas.

Let's grant the user with permissions to read and write to the databases.

NB for some people the new user credentials have not worked immediately after creation. In some cases it has taken minutes before the credentials have worked.
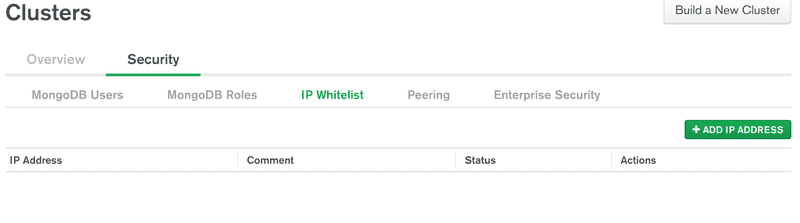
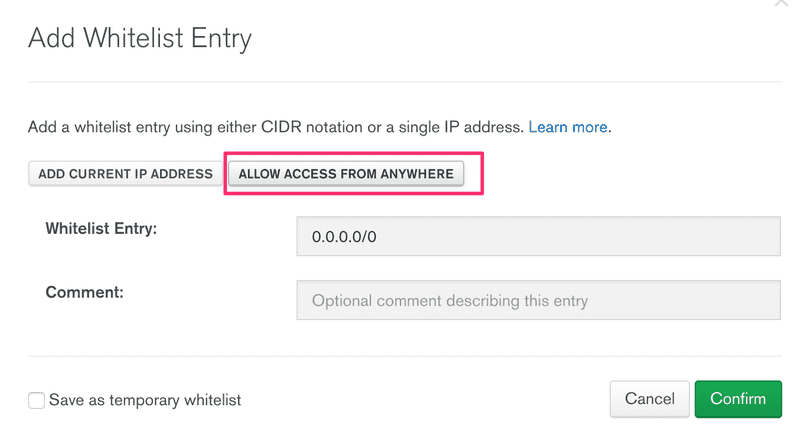
Next we have to define the IP addresses that are allowed access to the database.

For the sake of simplicity we will allow access from all IP addresses:

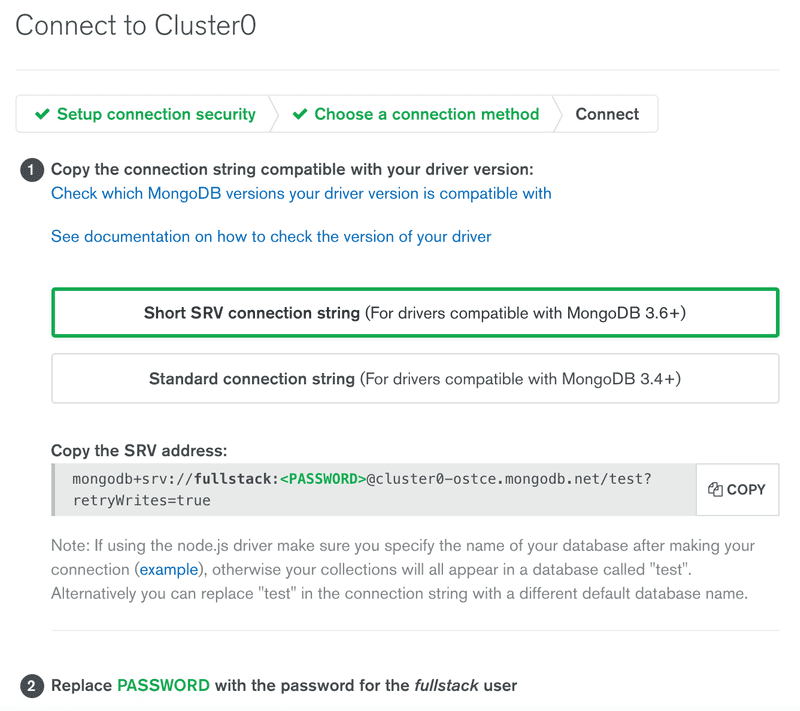
Finally we are ready to connect to our database. Let's choose Connect your application Short SRV connection string

The view displays the MongoDB URI, which is the address of the database that we will supply to the MongoDB client library we will add to our application.
The address looks like this:
mongodb+srv://fullstack:<PASSWORD>@cluster0-ostce.mongodb.net/test?retryWrites=trueWe are now ready to use the database.
We could use the database directly from our JavaScript code with the official MongoDb Node.js driver library, but it is quite cumbersome to use. We will instead use the Mongoose library that offers a higher level API.
Mongoose could be described as an object document mapper (ODM), and saving JavaScript objects as Mongo documents is straightforward with the library.
Let's install Mongoose:
npm install mongoose --saveLet's not add any code dealing with Mongo to our backend just yet. Instead, let's make a practice application into the file mongo.js:
const mongoose = require('mongoose')
if ( process.argv.length<3 ) {
console.log('give password as argument')
process.exit(1)
}
const password = process.argv[2]
const url =
`mongodb+srv://fullstack:${password}@cluster0-ostce.mongodb.net/test?retryWrites=true`
mongoose.connect(url, { useNewUrlParser: true })
const noteSchema = new mongoose.Schema({
content: String,
date: Date,
important: Boolean,
})
const Note = mongoose.model('Note', noteSchema)
const note = new Note({
content: 'HTML is Easy',
date: new Date(),
important: true,
})
note.save().then(response => {
console.log('note saved!')
mongoose.connection.close()
})The code assumes that it will be passed the password from the credentials we created in MongoDB Atlas as a command line parameter. We can access the command line parameter like this:
const password = process.argv[2]When the code is run with the command node mongo.js password, Mongo will add a new document to the database.
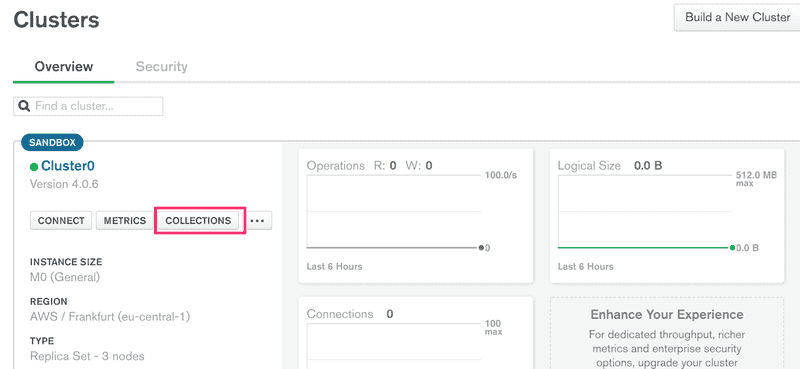
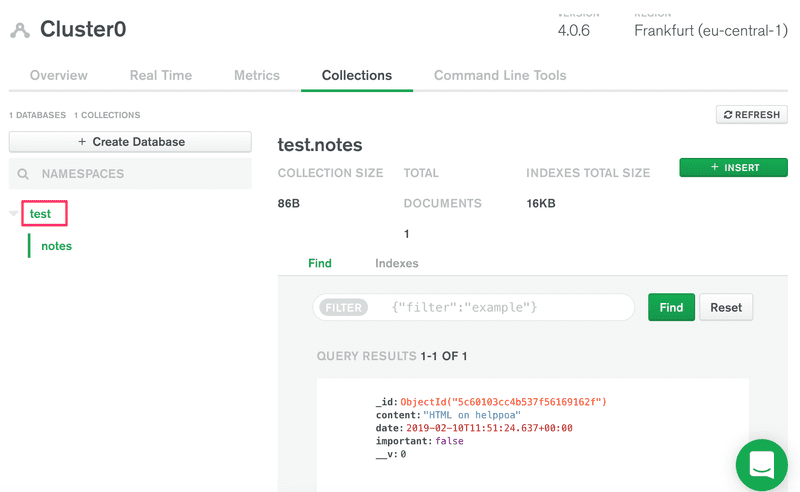
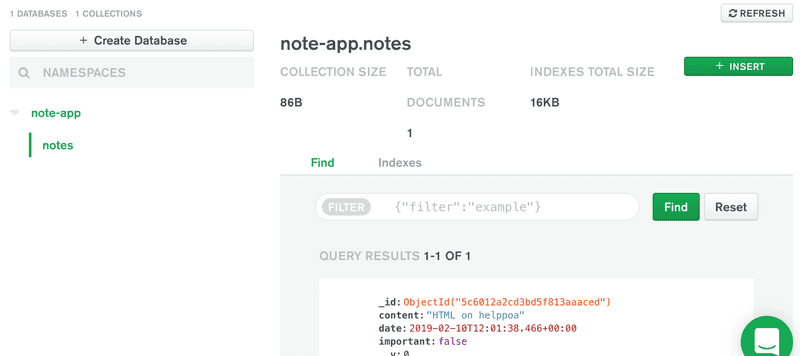
We can view the current state of the database from the MongoDB Atlas from Collections in the Overview tab.

As the view states, the document matching the note has been added to the notes collection in the test database.

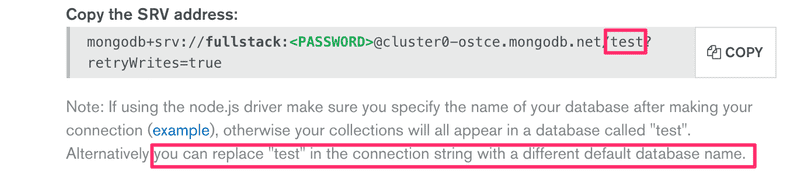
We should give a better name to the database. Like the documentation says, we can change the name of the database from the URI:

Let's destroy the test database. Let's change the name of database to note-app instead, by modifying the URI:
mongodb+srv://fullstack:<PASSWORD>@cluster0-ostce.mongodb.net/note-app?retryWrites=trueLet's run our code again.

The data is now stored in the right database. The view also offers the create database functionality, that can be used to create new databases from the website. Creating the database like this is not necessary, since MongoDB Atlas automatically creates a new database when an application tries to connect to a database that does not exist yet.
Schema
After establishing the connection to the database, we define the schema for a note and the matching model:
const noteSchema = new mongoose.Schema({
content: String,
date: Date,
important: Boolean,
})
const Note = mongoose.model('Note', noteSchema)First we define the schema of a note that is stored in the noteSchema variable. The schema tells Mongoose how the note objects are to be stored in the database.
In the Note model definition, the first "Note" parameter is the singular name of the model. The name of the collection will be the lowercased plural notes, because the Mongoose convention is to automatically name collections as the plural (e.g. notes) when the schema refers to them in the singular (e.g. Note).
Document databases like Mongo are schemaless, meaning that the database itself does not care about the structure of the data that is stored in the database. It is possible to store documents with completely different fields in the same collection.
The idea behind Mongoose is that the data stored in the database is given a schema at the level of the application that defines the shape of the documents stored in any given collection.
Creating and saving objects
Next, the application creates a new note object with the help of the Note model:
const note = new Note({
content: 'Browser can execute only Javascript',
date: new Date(),
important: false,
})Models are so-called constructor functions that create new JavaScript objects based on the provided parameters. Since the objects are created with the model's constructor function, they have all the properties of the model, which include methods for saving the object to the database.
Saving the object to the database happens with the appropriately named save method, that can be provided with an event handler with the then method:
note.save().then(result => {
console.log('note saved!')
mongoose.connection.close()
})When the object is saved to the database, the event handler provided to then gets called. The event handler closes the database connection with the command mongoose.connection.close(). If the connection is not closed, the program will never finish its execution.
The result of the save operation is in the result parameter of the event handler. The result is not that interesting when we're storing one object to the database. You can print the object to the console if you want to take a closer look at it while implementing your application or during debugging.
Let's also save a few more notes by modifying the data in the code and by executing the program again.
NB unfortunately the Mongoose documentation uses callbacks in its examples, so it is not recommended to copy paste code directly from there. Mixing promises with old-school callbacks in the same code is not recommended.
Fetching objects from the database
Let's comment out the code for generating new notes and replace it with the following:
Note.find({}).then(result => {
result.forEach(note => {
console.log(note)
})
mongoose.connection.close()
})When the code is executed, the program prints all the notes stored in the database.
The objects are retrieved from the database with the find method of the Note model. The parameter of the method is an object expressing search conditions. Since the parameter is an empty object{}, we get all of the notes stored in the notes collection.
The search conditions adhere to the Mongo search query syntax.
We could restrict our search to only include important notes like this:
Note.find({ important: true }).then(result => {
// ...
})Backend connected to a database
Now we have enough knowledge to start using Mongo in our application.
Let's get a quick start by copy pasting the Mongoose definitions to the index.js file:
const mongoose = require('mongoose')
// DO NOT SAVE YOUR PASSWORD TO GITHUB!!
const url =
'mongodb+srv://fullstack:sekred@cluster0-ostce.mongodb.net/note-app?retryWrites=true'
mongoose.connect(url, { useNewUrlParser: true })
const noteSchema = new mongoose.Schema({
content: String,
date: Date,
important: Boolean,
})
const Note = mongoose.model('Note', noteSchema)Let's change the handler for fetching all notes into the following form:
app.get('/api/notes', (request, response) => {
Note.find({}).then(notes => {
response.json(notes)
})
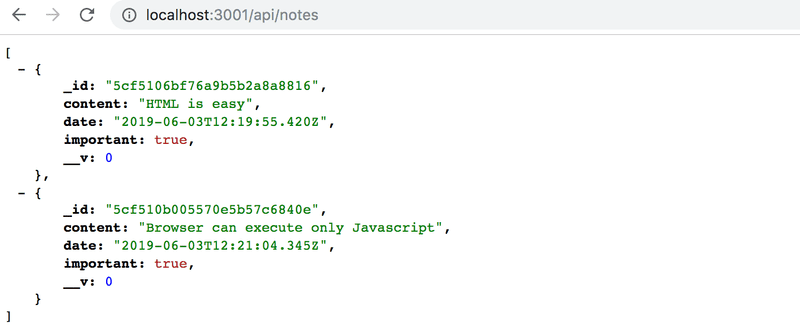
})We can verify in the browser that the backend works for displaying all of the documents:

The application works almost perfectly. The frontend assumes that every object has a unique id in the id field. We also don't want to return the mongo versioning field __v to the frontend.
One way to format the objects returned by Mongoose is to modify the toJSON method of the objects. Modifying the method happens like this:
noteSchema.set('toJSON', {
transform: (document, returnedObject) => {
returnedObject.id = returnedObject._id.toString()
delete returnedObject._id
delete returnedObject.__v
}
})Even though the _id property of Mongoose objects looks like a string, it is in fact an object. The toJSON method we defined transforms it into a string just to be safe. If we didn't make this change, it would cause more harm for us in the future once we start writing tests.
Let's respond to the HTTP request with a list of objects formatted with the toJSON method:
app.get('/api/notes', (request, response) => {
Note.find({}).then(notes => {
response.json(notes.map(note => note.toJSON()))
});
});Now the notes variable is assigned to an array of objects returned by Mongo. When we call notes.map(note => note.toJSON()) the result is a new array, where every item from the old one is mapped to a new object with the toJSON method.
Database configuration into its own module
Before we refactor the rest of the backend to use the database, let's extract the Mongoose specific code into its own module.
Let's create a new directory for the module called models, and add a file called note.js:
const mongoose = require('mongoose')
const url = process.env.MONGODB_URI
console.log('connecting to', url)
mongoose.connect(url, { useNewUrlParser: true })
.then(result => { console.log('connected to MongoDB') }) .catch((error) => { console.log('error connecting to MongoDB:', error.message) })
const noteSchema = new mongoose.Schema({
content: String,
date: Date,
important: Boolean,
})
noteSchema.set('toJSON', {
transform: (document, returnedObject) => {
returnedObject.id = returnedObject._id.toString()
delete returnedObject._id
delete returnedObject.__v
}
})
module.exports = mongoose.model('Note', noteSchema)Defining Node modules differs slightly from the way of defining ES6 modules in part 2.
The public interface of the module is defined by setting a value to the module.exports variable. We will set the value to be the Note model. The other things defined inside of the module, like the variables mongoose and url will not be accessible or visible to users of the module.
Importing the module happens by adding the following line to index.js:
const Note = require('./models/note')This way the Note variable will be assigned to the same object that the module defines.
The way that the connection is made has changed slightly:
const url = process.env.MONGODB_URI
console.log('connecting to', url)
mongoose.connect(url, { useNewUrlParser: true })
.then(result => {
console.log('connected to MongoDB')
})
.catch((error) => {
console.log('error connecting to MongoDB:', error.message)
})It's not a good idea to hardcode the address of the database into the code, so instead the address of the database is passed to the application via the MONGODB_URI environment variable.
The method for establishing the connection is now given functions for dealing with a successful and unsuccessful connection attempt. Both functions just log a message to the console about the success status:

There are many ways to define the value of an environment variable. One way would be to define it when the application is started:
MONGODB_URI=address_here npm run watchA more sophisticated way is to use the dotenv library. You can install the library with the command:
npm install dotenv --saveTo use the library, we create a .env file at the root of the project. The environment variables are defined inside of the file, and it can look like this:
MONGODB_URI=mongodb+srv://fullstack:sekred@cluster0-ostce.mongodb.net/note-app?retryWrites=true
PORT=3001We also added the hardcoded port of the server into the PORT environment variable.
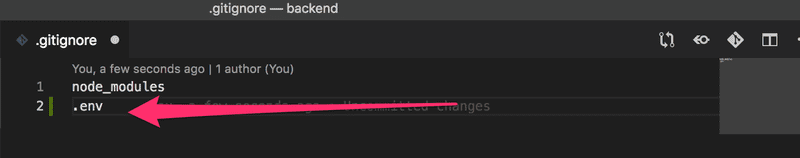
The .env file should be gitignored right away, since we do not want to publish any confidential information publicly online!

The environment variables defined in the dotenv file can be taken into use with the command require('dotenv').config() and you can reference them in your code just like you would reference normal environment variables, with the familiar process.env.MONGODB_URI syntax.
Let's change the index.js file in the following way:
require('dotenv').config()const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const Note = require('./models/note')
// ..
const PORT = process.env.PORTapp.listen(PORT, () => {
console.log(`Server running on port ${PORT}`)
})It's important that dotenv gets imported before the note model is imported. This ensures that the environment variables from the .env file are available globally before the code from the other modules are imported.
Other operations
Next, let's change the rest of the backend functionality to use the database.
Creating a new note is accomplished like this:
app.post('/api/notes', (request, response) => {
const body = request.body
if (body.content === undefined) {
return response.status(400).json({ error: 'content missing' })
}
const note = new Note({
content: body.content,
important: body.important || false,
date: new Date(),
})
note.save().then(savedNote => {
response.json(savedNote.toJSON())
})
})The note objects are created with the Note constructor function. The response for the request is sent inside of the callback function for the save operation. This ensures that the response is sent only if the operation succeeded. We will discuss error handling a little bit later.
The savedNote parameter in the callback function is the saved and newly created note. The data sent back in the response is the formatted version created with the toJSON method:
response.json(savedNote.toJSON())Fetching an individual note gets changed into the following:
app.get('/api/notes/:id', (request, response) => {
Note.findById(request.params.id).then(note => {
response.json(note.toJSON())
})
})Verifying frontend and backend integration
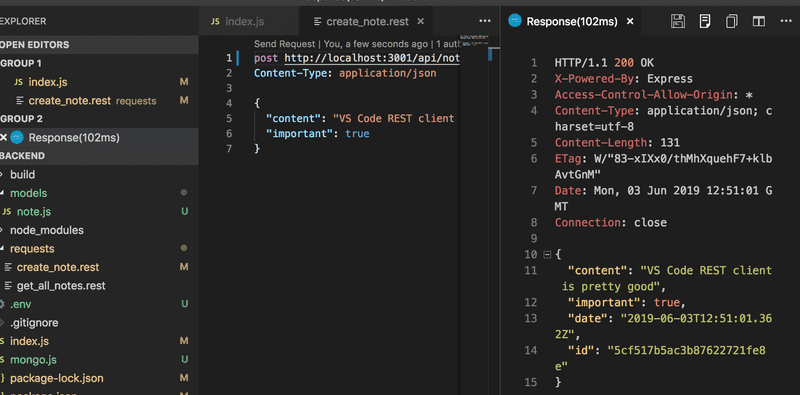
When the backend gets expanded, it's a good idea to test the backend first with the browser, Postman or the VS Code REST client. Next, let's try creating a new note after taking the database into use:

Only once everything has been verified to work in the backend, is it a good idea to test that the frontend works with the backend. It is highly inefficient to test things exclusively through the frontend.
It's probably a good idea to integrate the frontend and backend one functionality at a time. First, we could implement fetching all of the notes from the database and test it through the backend endpoint in the browser. After this, we could verify that the frontend works with the new backend. Once everything seems to work, we would move onto the next feature.
Once we introduce a database into the mix, it is useful to inspect the state persisted in the database, e.g. from the control panel in MongoDB Atlas. Quite often little Node helper programs like the mongo.js program we wrote earlier can be very helpful during development.
You can find the code for our current application in its entirety in the part3-3 branch of this Github repository.
Error handling
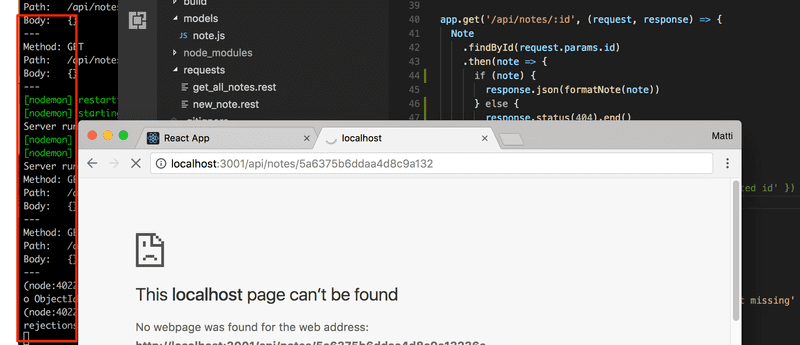
If we try to visit the URL of a note with an id that does not actually exist e.g. http://localhost:3001/api/notes/5c41c90e84d891c15dfa3431 where 5a3b80015b6ec6f1bdf68d is not an id stored in the database, then the browser will simply get "stuck" since the server never responds to the request.
We can see the following error message appear in the logs for the backend:

The request has failed and the associated Promise has been rejected. Since we don't handle the rejection of the promise, the request never gets a response. In part 2, we already acquainted ourselves with handling errors in promises.
Let's add a simple error handler:
app.get('/api/notes/:id', (request, response) => {
Note.findById(request.params.id)
.then(note => {
response.json(note.toJSON())
})
.catch(error => {
console.log(error);
response.status(404).end()
})
})Every request that leads to an error will be responded to with the HTTP status code 404 not found. The console displays more detailed information about the error.
There's actually two different types of error situations. In one of those situations, we are trying to fetch a note with a wrong kind of id, meaning an id that doesn't match the mongo identifier format.
If we make the following request, we will get the error message shown below:
Method: GET
Path: /api/notes/5a3b7c3c31d61cb9f8a0343
Body: {}
---
{ CastError: Cast to ObjectId failed for value "5a3b7c3c31d61cb9f8a0343" at path "_id"
at CastError (/Users/mluukkai/opetus/_fullstack/osa3-muisiinpanot/node_modules/mongoose/lib/error/cast.js:27:11)
at ObjectId.cast (/Users/mluukkai/opetus/_fullstack/osa3-muisiinpanot/node_modules/mongoose/lib/schema/objectid.js:158:13)
...
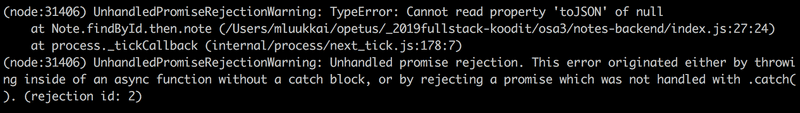
The other error situation happens when the id is in the correct format, but no note is found in the database for that id.
Method: GET
Path: /api/notes/5a3b7c3c31d61cbd9f8a0343
Body: {}
---
TypeError: Cannot read property 'toJSON' of null
at Note.findById.then.note (/Users/mluukkai/opetus/_2019fullstack-koodit/osa3/notes-backend/index.js:27:24)
at process._tickCallback (internal/process/next_tick.js:178:7)
We should distinguish between these two different types of error situations. The latter is in fact an error caused by our own code.
Let's change the code in the following way:
app.get('/api/notes/:id', (request, response) => {
Note.findById(request.params.id)
.then(note => {
if (note) { response.json(note.toJSON()) } else { response.status(404).end() } })
.catch(error => {
console.log(error)
response.status(400).send({ error: 'malformatted id' }) })
})If no matching object is found in the database, the value of note will be undefined and the else block is executed. This results in a response with the status code 404 not found.
If the format of the id is incorrect, then we will end up in the error handler defined in the catch block. The appropriate status code for the situation is 400 bad request, because the situation fits the description perfectly:
The request could not be understood by the server due to malformed syntax. The client SHOULD NOT repeat the request without modifications.
We have also added some data to the response to shed some light on the cause of the error.
When dealing with Promises, it's almost always a good idea to add error and exception handling, because otherwise you will find yourself dealing with strange bugs.
It's never a bad idea to print the object that caused the exception to the console in the error handler:
.catch(error => {
console.log(error)
response.status(400).send({ error: 'malformatted id' })
})The reason the error handler gets called might be something completely different than what you had anticipated. If you log the error to the console, you may save yourself from long and frustrating debugging sessions.
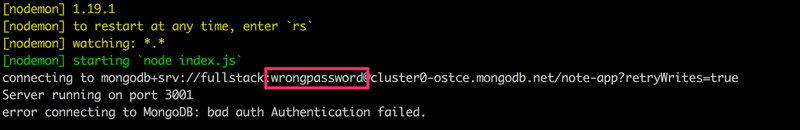
Every time you're working on a project with a backend, it is critical to keep an eye on the console output of the backend. If you are working on a small screen, it is enough to just see a tiny slice of the output in the background. Any error messages will catch your attention even when the console is far back in the background:

Moving error handling into middleware
We have written the code for the error handler among the rest of our code. This can be a reasonable solution at times, but there are cases where it is better to implement all error handling in a single place. This can be particularly useful if we later on want to report data related to errors to an external error tracking system like Sentry.
Let's change the handler for the /api/notes/:id route, so that it passes the error forward with the next function. The next function is passed to the handler as the third parameter:
app.get('/api/notes/:id', (request, response, next) => {
Note.findById(request.params.id)
.then(note => {
if (note) {
response.json(note.toJSON())
} else {
response.status(404).end()
}
})
.catch(error => next(error))
})The error that is passed forwards is given to the next function as a parameter. If next was called without a parameter, then the execution would simply move onto the next route or middleware. If the next function is called with a parameter, then the execution will continue to the error handler middleware.
Express error handlers are middleware that are defined with a function that accepts four parameters. Our error handler looks like this:
const errorHandler = (error, request, response, next) => {
console.error(error.message)
if (error.name === 'CastError' && error.kind === 'ObjectId') {
return response.status(400).send({ error: 'malformatted id' })
}
next(error)
}
app.use(errorHandler)The error handler checks if the error is a CastError exception, in which case we know that the error was caused by an invalid object id for Mongo. In this situation the error handler will send a response to the browser with the response object passed as a parameter. In all other error situations, the middleware passes the error forward to the default Express error handler.
The order of middleware loading
The execution order of middleware is the same as the order that they are loaded into express with the app.use function. For this reason it is important to be careful when defining middleware.
The correct order is the following:
app.use(express.static('build'))
app.use(bodyParser.json())
app.use(logger)
app.post('/api/notes', (request, response) => {
const body = request.body
// ...
})
const unknownEndpoint = (request, response) => {
response.status(404).send({ error: 'unknown endpoint' })
}
// handler of requests with unknown endpoint
app.use(unknownEndpoint)
const errorHandler = (error, request, response, next) => {
// ...
}
// handler of requests with result to errors
app.use(errorHandler)The bodyParser middleware should be among the very first middleware loaded into Express. If the order was the following:
app.use(logger) // request.body is empty!
app.post('/api/notes', (request, response) => {
// request.body is empty!
const body = request.body
// ...
})
app.use(bodyParser.json())Then the JSON data sent with the HTTP requests would not be available for the logger middleware or the POST route handler, since the request.body would be an empty object.
It's also important that the middleware for handling unsupported routes is next to the last middleware that is loaded into Express, just before the error handler.
For example, the following loading order would cause an issue:
const unknownEndpoint = (request, response) => {
response.status(404).send({ error: 'unknown endpoint' })
}
// handler of requests with unknown endpoint
app.use(unknownEndpoint)
app.get('/api/notes', (request, response) => {
// ...
})Now the handling of unknown endpoints is ordered before the HTTP request handler. Since the unknown endpoint handler responds to all requests with 404 unknown endpoint, no routes or middleware will be called after the response has been sent by unknown endpoint middleware. The only exception to this is the error handler which needs to come at the very end, after the unknown endpoints handler.
Other operations
Let's add some missing functionality to our application, including deleting and updating an individual note.
The easiest way to delete a note from the database is with the findByIdAndRemove method:
app.delete('/api/notes/:id', (request, response, next) => {
Note.findByIdAndRemove(request.params.id)
.then(result => {
response.status(204).end()
})
.catch(error => next(error))
})In both of the "successful" cases of deleting a resource, the backend responds with the status code 204 no content. The two different cases are deleting a note that exists, and deleting a note that does not exist in the database. The result callback parameter could be used for checking if a resource actually was deleted, and we could use that information for returning different status codes for the two cases if we deemed it necessary. Any exception that occurs is passed onto the error handler.
The toggling of the importance of a note can be easily accomplished with the findByIdAndUpdate method.
app.put('/api/notes/:id', (request, response, next) => {
const body = request.body
const note = {
content: body.content,
important: body.important,
}
Note.findByIdAndUpdate(request.params.id, note, { new: true })
.then(updatedNote => {
response.json(updatedNote.toJSON())
})
.catch(error => next(error))
})In the code above, we also allow the content of the note to be edited. However, we will not support changing the creation date for obvious reasons.
Notice that the findByIdAndUpdate method receives a regular JavaScript object as its parameter, and not a new note object created with the Note constructor function.
There is one important detail regarding the use of the findByIdAndUpdate method. By default, the updatedNote parameter of the event handler receives the original document without the modifications. We added the optional { new: true } parameter, which will cause our event handler to be called with the new modified document instead of the original.
After testing the backend directly with Postman and the VS Code REST client, we can verify that it seems to work. The frontend also appears to work with the backend using the database.
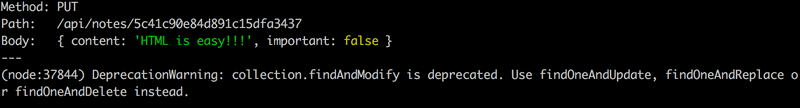
When we toggle the importance of a note, we see the following worrisome error message in the console:

Googling the error message will lead to instructions for fixing the problem. Following the suggestion in the Mongoose documentation, we add the following line to the note.js file:
const mongoose = require('mongoose')
mongoose.set('useFindAndModify', false)
// ...
module.exports = mongoose.model('Note', noteSchema) You can find the code for our current application in its entirety in the part3-4 branch of this github repository.