Tehtäviä
7.4: redux, step1
Siirry käyttämään React-komponenttien tilan sijaan Reduxia sovelluksen tilan hallintaan.
Muuta tässä tehtävässä notifikaatio käyttämään Reduxia.
7.5 redux, step2
Siirrä blogien tietojen talletus Reduxiin.
Kirjautumisen ja uuden blogin luomisen lomakkeiden tilaa voit halutessasi hallita edelleen Reactin tilan avulla.
Tämä ja seuraava osa ovat kohtuullisen työläitä, mutta erittäin opettavaisia.
7.6 redux, step3
Siirrä myös kirjautuneen käyttäjän tietojen talletus Reduxiin.
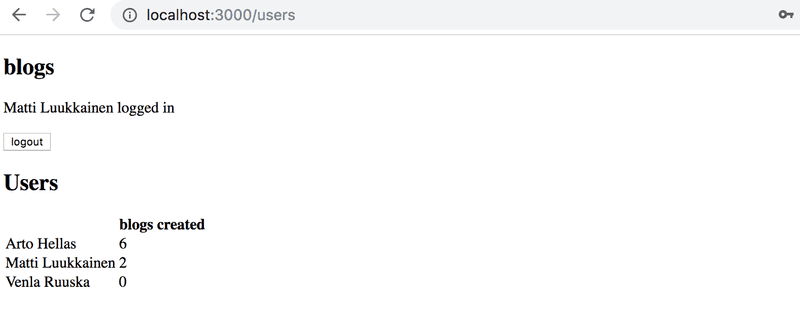
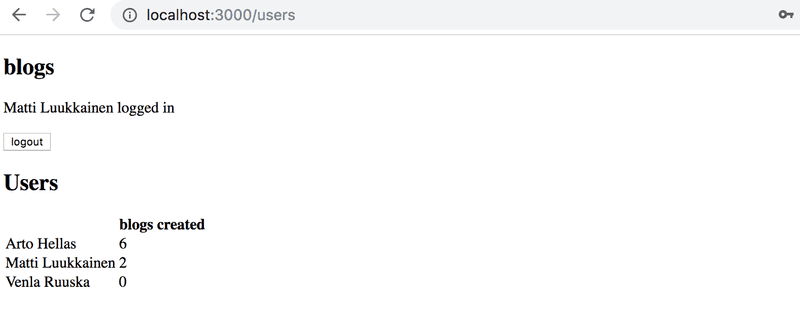
7.7 käyttäjien näkymä
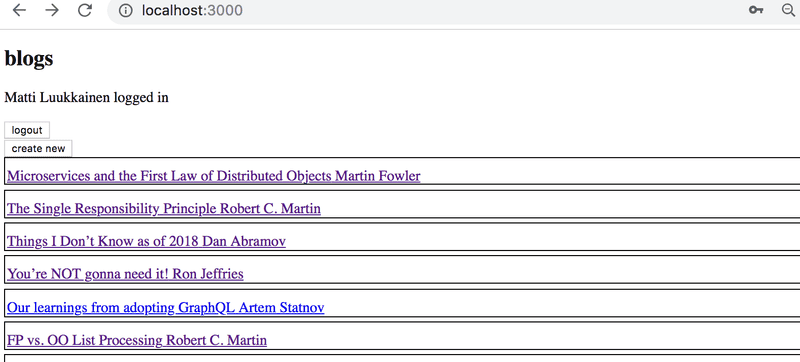
Tee sovellukseen näkymä, joka näyttää kaikkiin käyttäjiin liittyvät perustietot:

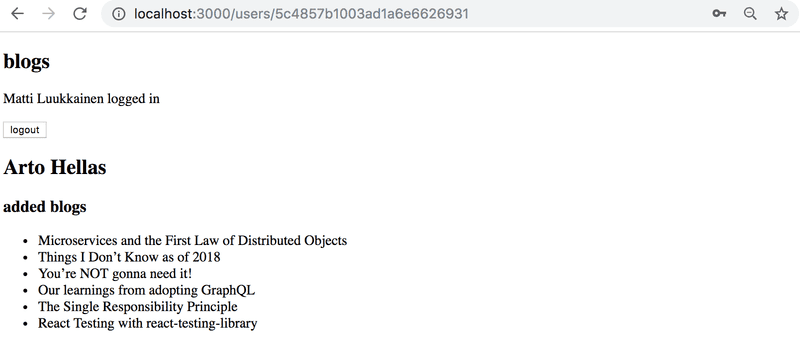
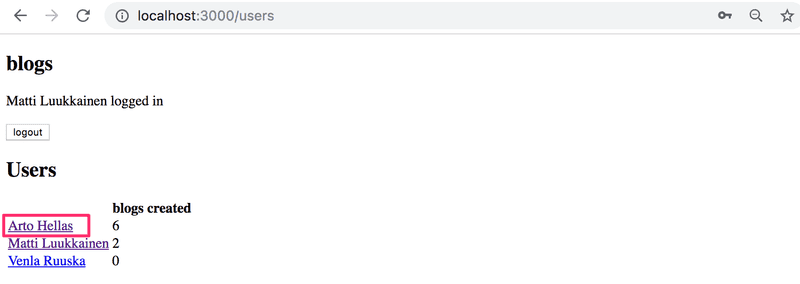
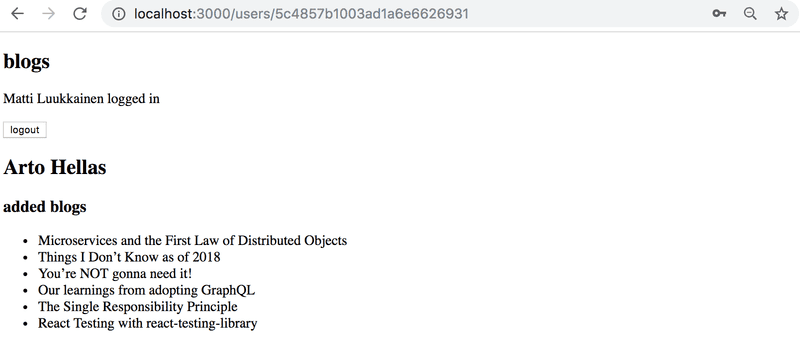
7.8 yksittäisen käyttäjän näkymä
Tee sovellukseen yksittäisen käyttäjän näkymä, jolta selviää mm. käyttäjän lisäämät blogit

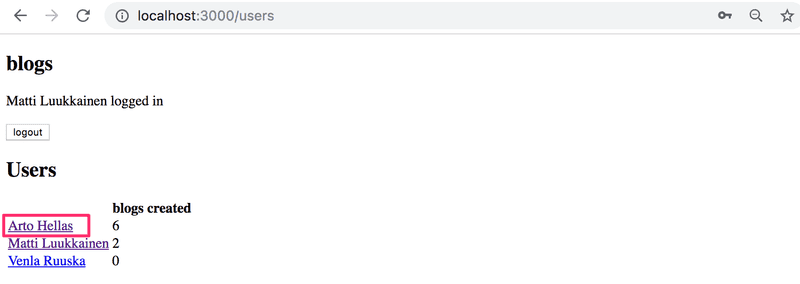
Näkymään päästään klikkaamalla nimeä kaikkien käyttäjien näkymästä

Huom1: jos sovelluksesi käyttää tilanhallintaan Reduxia, saattaa tässä tehtävässä olla hyödyksi käyttää funktion mapStateToProps toista parametria ownPropsia, joka on dokumentaation hienoisesta kryptisyydestä huolimatta aika helppokäyttöinen.
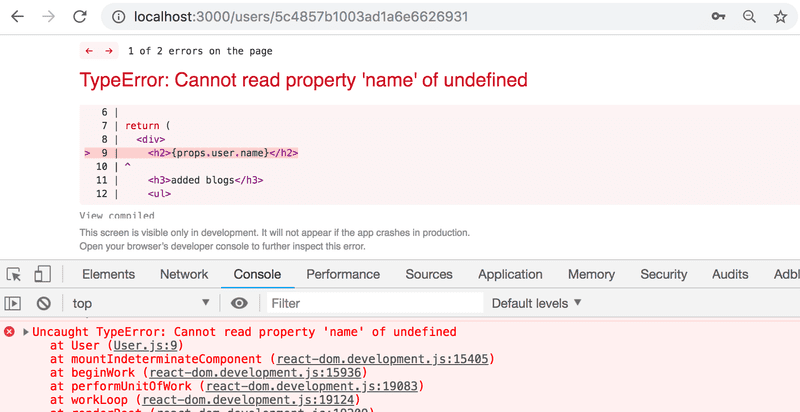
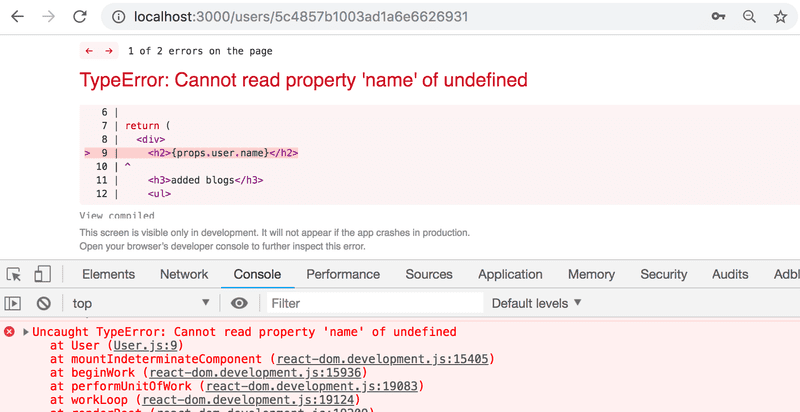
Huom2: törmäät tätä tehtävää tehdessäsi lähes varmasti seuraavaan virheeseen

vika ilmenee jos uudelleenlataat sivun ollessasi yksittäisen käyttäjän sivulla.
Vian syynä on se, että jos mennään suoraan jonkin käyttäjän sivulle, eivät käyttäjien tiedot ole vielä ehtineet palvelimelta React-sovellukseen. Ongelman voi kiertää ehdollisella renderöinnillä esim. seuraavasti:
const User = (props) => {
if ( props.user === undefined) { return null }
return (
<div>
<h2>{props.user.name}</h2>
<h3>added blogs</h3>
</div>
)
}
7.9 blogin näkymä
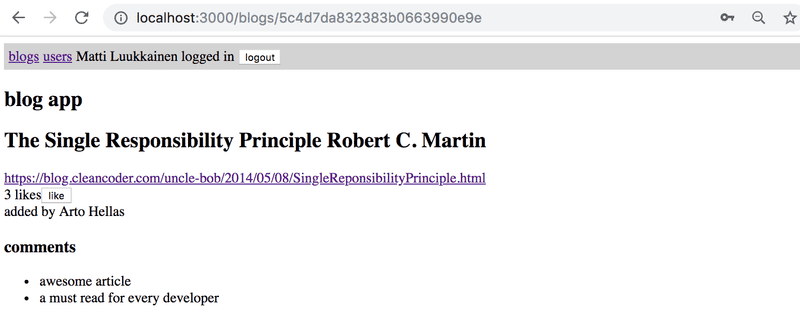
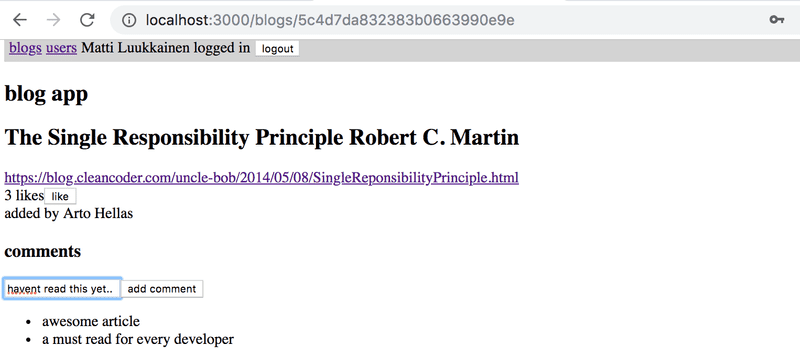
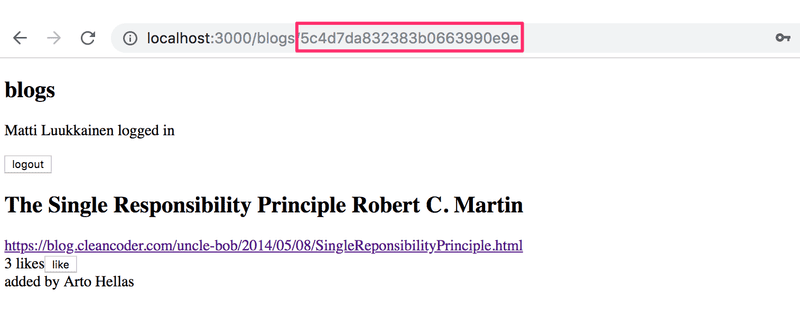
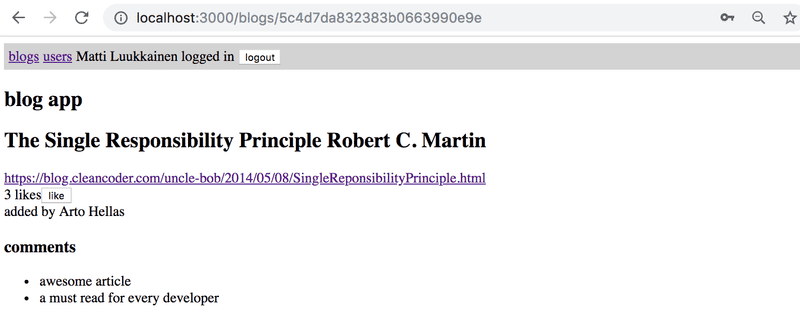
Toteuta sovellukseen oma näkymä yksittäisille blogeille. Näkymä voi näyttää seuraavalta

Näkymään päästään klikkaamalla blogin nimeä kaikkien blogien näkymästä

Tämän tehtävän jälkeen tehtävässä 5.6 toteutettua toiminnallisuutta ei enää tarvita, eli kaikkien blogien näkymässä yksittäisten blogien detaljien ei enää tarvitse avautua klikattaessa.
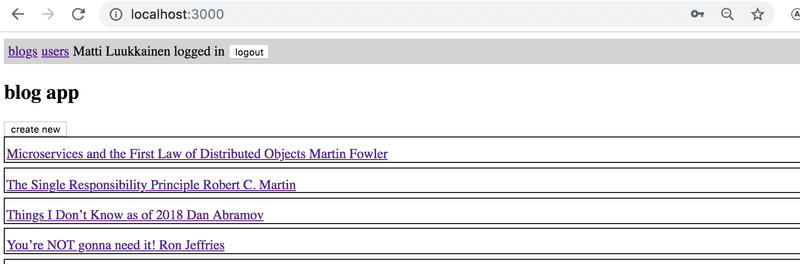
7.10 navigointi
Tee sovellukseen navigaatiomenu

7.11 kommentit, step1
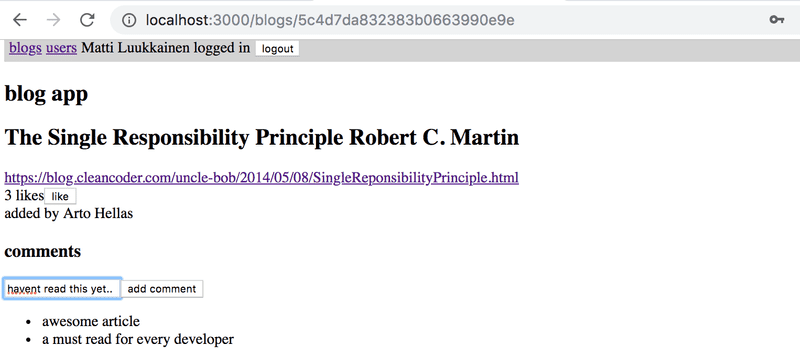
Tee sovellukseen mahdollisuus blogien kommentointiin:

Kommentit ovat anonyymejä, eli ne eivät liity järjestelmän käyttäjiin.
Tässä tehtävässä riittää, että frontend osaa näyttää blogilla olevat backendin kautta lisätyt kommentit.
Sopiva rajapinta kommentin luomiseen on osoitteeseen api/blogs/:id/comments tapahtuva HTTP POST -pyyntö.
7.12 kommentit, step2
Laajenna sovellusta siten, että kommentointi onnistuu frontendista käsin:

7.13 tyylit, step1
Tee sovelluksesi ulkoasusta tyylikkäämpi jotain kurssilla esiteltyä tapaa käyttäen
7.14 tyylit, step2
Jos käytät tyylien lisäämiseen noin tunnin aikaa, merkkaa myös tämä tehtävä tehdyksi.
7.15 ESLint
Konfiguroi frontend käyttämään ESLintiä
7.16 Webpack
Tee sovellukselle sopiva webpack-konfiguraatio
7.17 End to end -testaus, step1
Tee sovellukselle ainakin kaksi E2E-testiä Cypress-kirjaston avulla. Sopiva testattava asia on esim. käyttäjän kirjautuminen sovellukseen.
Tämän tehtävän testeissä voit olettaa, että tietokannan tila on testien kannalta sopiva, eli että tietokannassa on olemassa ainakin yksi käyttäjä.
Kannattanee käyttää hetki aikaa Cypressin dokumentaation silmäilemiseen, erityisesti
best practices sisältää monia asioita, joita on hyvä pitää mielessä testejä kirjoittaessa.
7.18 End to end -testaus, step2
Laajenna E2E-testejä siten, että testit alustavat tietokannan aina ennen testien suorittamista. Tee myös ainakin yksi testi, joka muokkaa sovelluksen tietokantaa, esim. lisää sovellukseen blogin.
7.19 End to end -testaus, step3
Laajenna vielä E2E-testejäsi. Voit merkitä tehtävän, jos käytät laajentamiseen vähintään 30 minuuttia aikaa.
7.20 Kurssipalaute
Anna kurssille palautetta Moodlessa.