d
Luokkakomponentit, E2E-testaus
Olemme käyttäneet kurssilla ainoastaan Javascript-funktioina määriteltyjä React-komponentteja. Tämä ei ollut mahdollista ennen Reactiin versiossa 16.8. tullutta hook-toiminnallisuutta, tällöin esimerkiksi tilaa käyttävät komponentit oli pakko määritellä käyttäen Javascriptin Class-syntaksia.
Class-, eli luokkakomponentit on syytä tuntea ainakin jossain määrin, sillä maailmassa on suuri määrä vanhaa React-koodia, mitä ei varmaankaan koskaan tulla kokonaisuudessaan uudelleenkirjoittamaan uudella syntaksilla.
Luokkakomponentit
Tutustutaan nyt luokkakomponenttien tärkeimpiin ominaisuuksiin toteuttamalla jälleen kerran jo niin tuttu anekdoottisovellus. Talletetaan anekdootit json-serveriä hyödyntäen tiedostoon db.json. Tiedoston sisältö otetaan täältä.
Luokkakomponentin ensimmäinen versio näyttää seuraavalta
import React from 'react'
class App extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
<div>
<h1>anecdote of the day</h1>
</div>
)
}
}
export default AppKomponentilla on nyt konstruktori missä ei toistaiseksi tehdä mitään sekä metodi render. Kuten arvata saattaa, render määrittelee sen miten komponentti piirtyy ruudulle.
Määritellään komponenttiin tila anekdoottien listalle sekä näkyvissä olevalle anekdootille. Toisin kuin useState-hookia käytettäessä, luokkakomponenteilla on ainoastaan yksi tila. Eli jos tila koostuu useista "osista", tulee osat tallettaa tilan kenttiin. Tila alustetaan konstruktorissa:
class App extends React.Component {
constructor(props) {
super(props)
this.state = { anecdotes: [], current: 0 } }
render() {
if (this.state.anecdotes.length === 0 ) { return <div>no anecdotes...</div>
}
return (
<div>
<h1>anecdote of the day</h1>
<div>
{this.state.anecdotes[this.state.current].content} </div>
<button>next</button>
</div>
)
}
}Komponentin tila on siis instanssimuuttujassa this.state. Tila on olio, jolla on kaksi kenttää. this.state.anecdotes on anekdoottien lista ja this.state.current on näytettävän anekdootin indeksi.
Funktionaalisten komponenteille oikea paikka hakea palvelimella olevaa dataa ovat effect hookit, jotka suoritetaan aina komponentin renderöitymisen yhteydessä tai tarvittaessa harvemmin, esim. ainoastaan ensimmäisen renderöinnin yhteydessä.
Luokkakomponenttien elinkaarimetodit tarjoavat vastaavan toiminnallisuuden. Oikea paikka käynnistää tietojen haku palvelimelta on elinkaarimetodi componentDidMount, joka suoritetaan kertaalleen heti komponentin ensimmäisen renderöitymisen jälkeen:
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
anecdotes: [],
current: 0
}
}
componentDidMount = () => { axios.get('http://localhost:3001/anecdotes').then(response => { this.setState({ anecdotes: response.data }) }) }
// ...
}HTTP-pyynnön takaisinkutsufunktio päivittää komponentin tilaa metodilla setState. Metodi toimii siten, että se koskee tilassa ainoastaan niihin avaimiin, mitä parametrina olevassa oliossa on määritelty. Avain current jää siis entiseen arvoonsa.
Metodin setState kutsuminen aiheuttaa aina luokkakomponentin uudelleenrenderöinnin, eli metodin render kutsun.
Viimeistellään vielä komponentti siten, että näytettävä anekdootti on mahdollista vaihtaa. Seuraavassa koko komponentin koodi, lisäys korostettuna:
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
anecdotes: [],
current: 0
}
}
componentDidMount = () => {
axios.get('http://localhost:3001/anecdotes').then(response => {
this.setState({ anecdotes: response.data })
})
}
handleClick = () => { const current = Math.round( Math.random() * this.state.anecdotes.length ) this.setState({ current }) }
render() {
if (this.state.anecdotes.length === 0 ) {
return <div>no anecdotes...</div>
}
return (
<div>
<h1>anecdote of the day</h1>
<div>{this.state.anecdotes[this.state.current].content}</div>
<button onClick={this.handleClick}>next</button> </div>
)
}
}Vertailun vuoksi sama sovellus funktionaalisena komponenttina:
const App = () => {
const [anecdotes, setAnecdotes] = useState([])
const [current, setCurrent] = useState(0)
useEffect(() =>{
axios.get('http://localhost:3001/anecdotes').then(response => {
setAnecdotes(response.data)
})
},[])
const handleClick = () => {
setCurrent(Math.round(Math.random() * anecdotes.length))
}
if (anecdotes.length === 0) {
return <div>no anecdotes...</div>
}
return (
<div>
<h1>anecdote of the day</h1>
<div>{anecdotes[current].content}</div>
<button onClick={handleClick}>next</button>
</div>
)
}Esimerkkimme tapauksessa erot eivät ole suuret. Suurin ero funktionaalisissa ja luokkakompontenteissa lienee se, että luokkakomponentin tila on aina yksittäinen olio, ja tilaa muutetaan metodin setState avulla kun taas funktionaalisessa komponentissa tila voi koostua useista muuttujista, joilla kaikilla on oma päivitysfunktio.
Hieman edistyneemmissä käyttöskenaarioissa effect hookit tarjoavat huomattavasti paremman mekanismin sivuvaikutusten hallintaan verrattuna luokkakomponenttien elinkaarimetodeihin.
Merkittävä etu funktionaalisille komponenttien käytössä on se, että paljon harmia tuottavaa Javascriptin olioon itseensä viittaavaa this-viitettä ei tarvite käsitellä ollenkaan.
Oman ja suuren enemmistön mielestä luokkakomponenteilla ei ole oikeastaan mitään etuja hookeilla rikastettuihin funktionaalisiin komponentteihin verrattuna, poikkeuksen tähän muodostaa ns. error boundary -mekanismi, joka ei ole toistaiseksi (21.6.2019) funktionaalisten komponenttien käytössä.
Kun kirjoitat uutta koodia, ei siis ole mitään rationaalista syytä käyttää luokkakomponentteja jos projektissa on käytössä Reactista vähintään versio 16.8. Toisaalta kaikkea vanhaa Reactia ei ole toistaiseksi mitään syytä uudelleenkirjoittaa funktionaalisina komponentteina.
Sovelluksen end to end -testaus
Palataan vielä hetkeksi testauksen pariin. Aiemmissa osissa teimme sovelluksille yksikkötestejä sekä integraatiotestejä. Katsotaan nyt erästä tapaa tehdä järjestelmää kokonaisuutena tutkivia End to End (E2E) -testejä.
Web-sovellusten E2E-testaus tapahtuu käyttäen selainta jonkin kirjaston avulla. Ratkaisuja on tarjolla useita, esim. Selenium, joka mahdollistaa testien automatisoinnin lähes mitä tahansa selainta käyttäen.
Tämän kurssin edellisessä versiossa E2E-testeihin käytettiin puppeteer-kirjastoa, joka tarjoaa suoran rajapinnan chrome-selaimen käyttöön ns. headless-moodissa eli siten että selain ei näytä ollenkaan ollenkaan graafista käyttöliittymää.
Vaikka Websovellusten E2E on ollut teknologioiden puolesta mahdollista jo yli kymmenen vuotta, erityisesti Single Page App(SPA) -periaatteella toteutettujen sovellusten testaaminen on ollut valitettavan hankalaa. SPA-testit ovat usein olleet epäluotettavia eli englanniksi flaky: osa testeistä on mennyt välillä läpi ja välillä ei, vaikka koodi olisi ollut muuttumaton.
Vuoden 2018 aikana Cypress-niminen kirjasto on nopeasti kasvattanut suosiotaan E2E-testauksessa. Cypress on poikkeuksellisen helppokäyttöinen, tunkkauksen määrä esim. Seleniumin käyttöön verrattuna on lähes olematon. Cypressin toimintaperiaate poikkeaa radikaalisti useimmista E2E-testaukseen sopivista kirjastoista, sillä Cypress-testit ajetaan kokonaisuudessaan selaimen sisällä. Muissa lähestymistavoissa testit suoritetaan Node-prosessissa, joka on yhteydessä selaimeen sen tarjoamien ohjelmointirajapintojen kautta.
Tehdään muutamia testejä osissa 2-5 kehitetylle muistiinpanosovellukselle.
Asennetaan cypress
npm install --save-dev cypressja määritellään npm-skripti käynnistämistä varten.
{
// ...
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"server": "json-server -p3001 db.json",
"cypress:open": "cypress open" },
// ...
}Cypress-testit olettavat että testattava järjestelmä on käynnissä kun testit suoritetaan.
Tehdään backendille npm-skripti jonka avulla se saadaan käynnistettyä siten, että NODE_ENV saa arvon test
{
// ...
"scripts": {
"start": "cross-env NODE_ENV=production node index.js",
"watch": "cross-env NODE_ENV=development nodemon index.js",
"build:ui": "rm -rf build && cd ../../osa2/notes/ && npm run build --prod && cp -r build ../../osa3/backend/",
"deploy": "git push heroku master",
"deploy:full": "npm run build:ui && git add . && git commit -m uibuild && git push && npm run deploy",
"logs:prod": "heroku logs --tail",
"lint": "eslint .",
"test": "cross-env NODE_ENV=test jest --verbose --runInBand",
"start:test": "cross-env NODE_ENV=test node index.js" },
// ...
}Kun backend ja frontend ovat käynnissä, voidaan käynnistää Cypress komennolla
npm run cypress:openSovellukselle tulee hakemisto cypress jonka alihakemistoon integrations on tarkoitus sijoittaa testit. Cypress luo valmiiksi joukon esimerkkitestejä, poistetaan ne ja luodaan ensimmäinen oma testi tiedostoon noteappspec.js:
describe('Note ', function() {
it('front page can be opened', function() {
cy.visit('http://localhost:3000')
cy.contains('Notes')
})
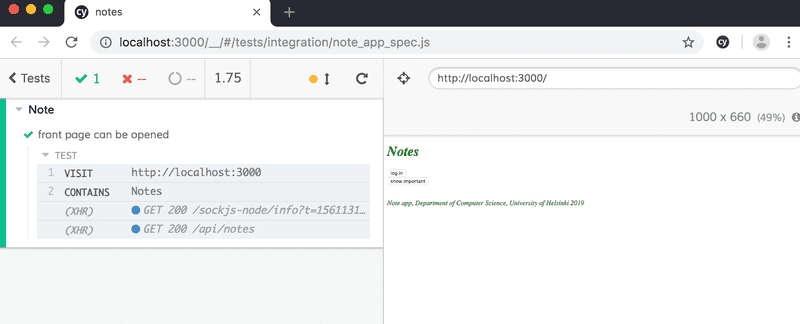
})Testin suoritus avaa selaimen ja näyttää miten sovellus käyttäytyy testin edetessä:

Testi näyttää rakenteen puolesta melko tutulta. describe-lohkoja käytetään samaan tapaan kuin Jestissä ryhmittelemään yksittäisiä testitapauksia, jotka on määritelty it-metodin avulla. Nämä osat Cypress on lainannut sisäisesti käyttämältään Mocha-testikirjastolta. Mocha oli testikirjastojen vanha hallitsija, se on edelleen suosittu, mutta Jest on mennyt selvästi edelle. visit jacontains taas ovat Cypressin komentoja, joiden merkitys on aika ilmeinen.
Olisimme voineet määritellä testin myös käyttäen nuolifunktioita
describe('Note app', () => { it('front page can be opened', () => { cy.visit('http://localhost:3000')
cy.contains('Notes')
})
})Mochan dokumentaatio kuitenkin suosittelee että nuolifunktioita ei käytetä, ne saattavat aiheuttaa ongelmia joissain tilanteissa.
Jos contains ei löydä sivulta etsimäänsä tekstiä, testi ei mene läpi. Eli jos lisäämme seuraavan testin
describe('Note app', function() {
it('front page can be opened', function() {
cy.visit('http://localhost:3000')
cy.contains('Notes')
})
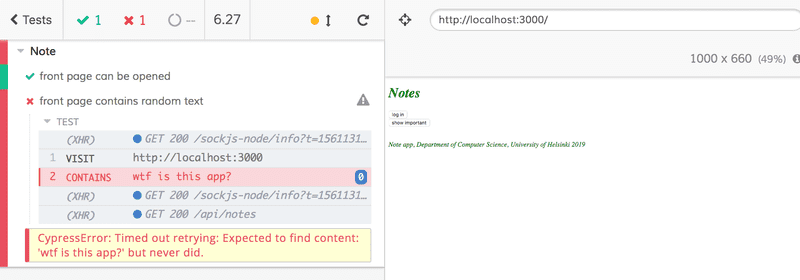
it('front page contains random text', function() { cy.visit('http://localhost:3000') cy.contains('wtf is this app?') })})havaitsee Cypress ongelman

Laajennetaan testiä siten, että testi yrittää kirjautua sovellukseen. Aloitetaan kirjautumislomakkeen avaamisella.
describe('Note app', function() {
// ...
it('login form can be opened', function() {
cy.visit('http://localhost:3000')
cy.contains('log in')
.click()
})
})Testi hakee ensin napin sen sisällön perusteella ja klikaa nappia komennolla click.
Koska molemmat testit aloittavat samalla tavalla, eli avaamalla sivun http://localhost:3000, kannattaa yhteinen osa eristää ennen jokaista testiä suoritettavaan beforeEach-lohkoon:
describe('Note app', function() {
beforeEach(function() { cy.visit('http://localhost:3000') })
it('front page can be opened', function() {
cy.contains('Notes')
})
it('login form can be opened', function() {
cy.contains('log in')
.click()
})
})Ilmoittautumislomake sisältää kaksi input-kenttää, joihin testin tulisi kirjoittaa.
Komento get mahdollistaa elementtien etsimisen CSS-selektorien avulla.
Voimme hakea lomakkeen ensimmäisen ja viimeisen input-kentän ja kirjoittaa niihin komennolla type seuraavasti:
it('user can login', function () {
cy.contains('log in')
.click()
cy.get('input:first')
.type('mluukkai')
cy.get('input:last')
.type('salainen')
cy.contains('login')
.click()
cy.contains('Matti Luukkainen logged in')
}) Testi toimii mutta on kuitenkin sikäli ongelmallinen, että jos sovellukseen tulee jossain vaiheessa lisää input-kenttiä testi saattaa hajota, sillä se luottaa tarvitsemiensa kenttien olevan ensimmäisenä ja viimeisenä.
Parempi (mutta ei kuitenkaan dokumentaation mukaan täysin optimaali) ratkaisu on määritellä kentille yksilöivät id-attribuutit ja hakea kentät testeissä niiden perusteella. Eli laajennetaan kirjautumislomaketta seuraavasti
const LoginForm = ({ ... }) => {
return (
<div>
<h2>Login</h2>
<form onSubmit={handleSubmit}>
<div>
username
<input
id='username' value={username}
onChange={handleUsernameChange}
/>
</div>
<div>
password
<input
id='password' type="password"
value={password}
onChange={handlePasswordChange}
/>
</div>
<button type="submit">login</button>
</form>
</div>
)
}Testi muuttuu muotoon
describe('Note app', function() {
// ..
it('user can login', function() {
cy.contains('log in')
.click()
cy.get('#username') .type('mluukkai')
cy.get('#password') .type('salainen')
cy.contains('login')
.click()
cy.contains('Matti Luukkainen logged in')
})
})Luodaan vielä testi, joka lisää sovellukseen uuden muistiinpanon:
describe('Note app', function() {
// ..
describe('when logged in', function() {
beforeEach(function() {
cy.contains('log in')
.click()
cy.get('#username')
.type('mluukkai')
cy.get('#password')
.type('salainen')
cy.contains('login')
.click()
})
it('name of the user is shown', function() {
cy.contains('Matti Luukkainen logged in')
})
it('a new note can be created', function() { cy.contains('new note') .click() cy.get('input') .type('a note created by cypress') cy.contains('save') .click() cy.contains('a note created by cypress') }) })
})Koska kaksi testeistä luottaa siihen että käyttäjä on kirjautunut, on niiden yhteinen osa jälleen eriytetty beforeEach osaan. Testi luottaa siihen, että uutta muistiinpanoa luotaessa sivulla on ainoastaan yksi input-kenttä, eli se hakee kentän seuraavasti
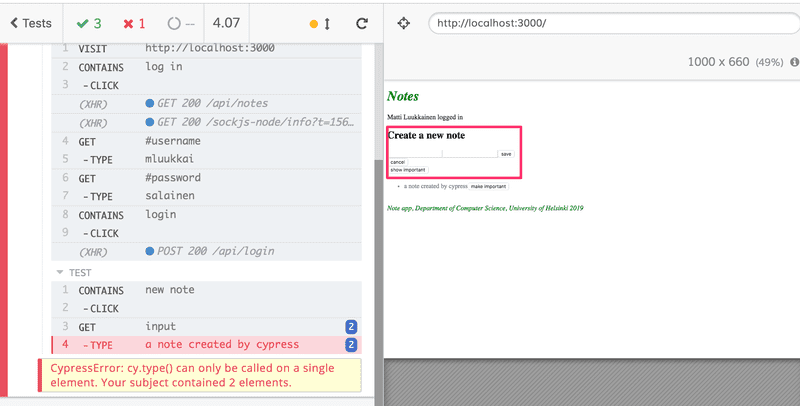
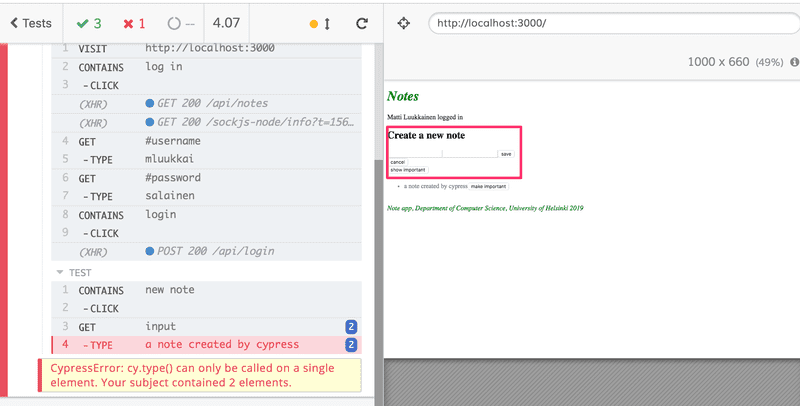
cy.get('input')jos kenttiä on useampia, testi hajoaa

Tämän takia olisi jälleen parempi lisätä lomakkeen kentälle id ja hakea kenttä testissä id:n perusteella.
Tietokannan tilan kontrollointi
Jos testatessa on tarvetta muokata tietokantaa, muuttuu tilanne heti haastavammaksi. Ideaalitilanteessa testauksen tulee aina lähteä liikkeelle samasta alkutilasta, jotta testeistä saadaan luotettavia ja helposti toistettavia.
Yleinen ratkaisu on nollata tietokanta ja mahdollisesti alustaa se sopivasti aina ennen testien suorittamista. E2E-testauksessa lisähaasteen luo se, että testeistä ei ole mahdollista päästä suoraan käsiksi tietokantaan.
Ratkaistaan ongelma luomalla backendiin testejä varten API endpoint, jonka avulla testit voivat tarvittaessa nollata kannan. Tehdään testejä varten oma router
const router = require('express').Router()
const Note = require('../models/note')
const User = require('../models/user')
router.post('/reset', async (request, response) => {
await Note.deleteMany({})
await User.deleteMany({})
response.status(204).end()
})
module.exports = routerja lisätään se backendiin ainoastaan jos sovellusta suoritetaan test-moodissa:
// ...
app.use('/api/login', loginRouter)
app.use('/api/users', usersRouter)
app.use('/api/notes', notesRouter)
if (process.env.NODE_ENV === 'test') { const testingRouter = require('./controllers/testing') app.use('/api/testing', testingRouter)}
app.use(middleware.unknownEndpoint)
app.use(middleware.errorHandler)
module.exports = appeli lisäyksen jälkeen HTTP POST -operaatio backendin endpointiin /api/testing/reset tyhjentää tietokannan.
Backendin testejä varten muokattu koodi on kokonaisuudessaan githubissa, branchissä part7-1.
Tällä hetkellä sovelluksen käyttöliittymän ei ole mahdollista luoda käyttäjiä järjestelmään. Testien alustuksessa on siis suoraan luotava testikäyttäjä backendiin.
describe('Note app', function() {
beforeEach(function() {
cy.request('POST', 'http://localhost:3001/api/testing/reset') const user = {
name: 'Matti Luukkainen',
username: 'mluukkai',
password: 'salainen'
}
cy.request('POST', 'http://localhost:3001/api/users/', user) cy.visit('http://localhost:3000')
})
it('front page can be opened', function() {
cy.contains('Notes')
})
})Testi tekee alustuksen aikana HTTP-pyyntöjä backendiin komennolla request. Siirretään aiemmin tehty uuden muistiinpanon testi describe-lohkon sisälle:
describe('Note app', function() {
// ...
describe('when logged in', function() {
beforeEach(function() {
cy.contains('log in')
.click()
cy.get('#username')
.type('mluukkai')
cy.get('#password')
.type('salainen')
cy.contains('login')
.click()
})
it('name of the user is shown', function() {
cy.contains('Matti Luukkainen logged in')
})
it('a new note can be created', function() {
cy.contains('new note')
.click()
cy.get('input')
.type('a note created by cypress')
cy.contains('save')
.click()
cy.contains('a note created by cypress')
})
})
})Toisin kuin aiemmin, nyt testaus alkaa aina samasta tilasta, eli tietokannassa on yksi käyttäjä ja ei yhtään muistinpanoa.
Tehdään vielä testi, joka tarkastaa että muistiinpanojen tärkeyttä voi muuttaa. Muutetaan ensin sovelluksen frontendia siten, että uusi muistiinpano on oletusarvoisesti epätärkeä, eli kenttä important saa arvon false:
const App = () => {
// ...
const addNote = (event) => {
event.preventDefault()
noteFormRef.current.toggleVisibility()
const noteObject = {
content: newNote,
important: false }
noteService
.create(noteObject).then(returnedNote => {
setNotes(notes.concat(returnedNote))
setNewNote('')
})
}
// ...
}On useita eri tapoja testata asia. Seuraavassa etsitään ensin muistiinpano ja klikataan sen nappia make important. Tämän jälkeen tarkistetaan että muistiinpano sisältää napin make not important.
describe('Note app', function() {
// ...
describe('when logged in', function() {
// ...
describe('and a note is created', function () {
beforeEach(function () {
cy.contains('new note')
.click()
cy.get('input')
.type('another note cypress')
cy.contains('tallenna')
.click()
})
it('it can be made important', function () {
cy.contains('another note cypress')
.contains('make important')
.click()
cy.contains('another note cypress')
.contains('make not important')
})
})
})
})Testit ja frontendin koodi on kokonaisuudessaan githubissa, branchissa part7-1.
Cypress tarjoaa melko hyvät mahdollisuudet testien debuggaamiseen. Testin kunkin vaiheen aikaista sovelluksen DOM:in tilaa on erittäin helppo tarkastella:

Cypressin dokumentaatio on poikkeuksellisen hyvä. Suosittelenkin lämpimästi Cypressin kokeilemista!